Having a productive website is the most important component of any organization’s marketing efforts and should serve a variety of purposes. More than just a presence on the web or validation of your brand, your website is a centralized hub for all your marketing activities. It’s the place people go to have their problems solved, find information about you, make a transaction, or submit questions. Ideally, all of your marketing efforts, social media channels, and email blasts link back to it, and it generates opportunities for your business. It is an absolutely essential, multi-functional business tool.
At Trillion, our award-winning web designs start with the finished product in mind. We are sharing our website development process with you because so many people call asking about it. And while some websites can go through this process in several weeks, others can take several months. Either way, the process is similar.
In order to end up with a website that performs optimally for your organization, we start by thinking through what needs to be included and how things should be organized. Involving leadership and management in these initial conversations is essential and allows everyone to express their ideas about how clients and constituents should use the site. You may need special sections that have their own tasks, for instance, educational sections, lead-generating sections, or sections that allow your website visitors to download helpful information. It’s also beneficial to assess historical data and analytics from your present site, and evaluate your competitors’ websites—how they are laid out, how they function—to help achieve your best outcome.

1. Site Architecture Phase
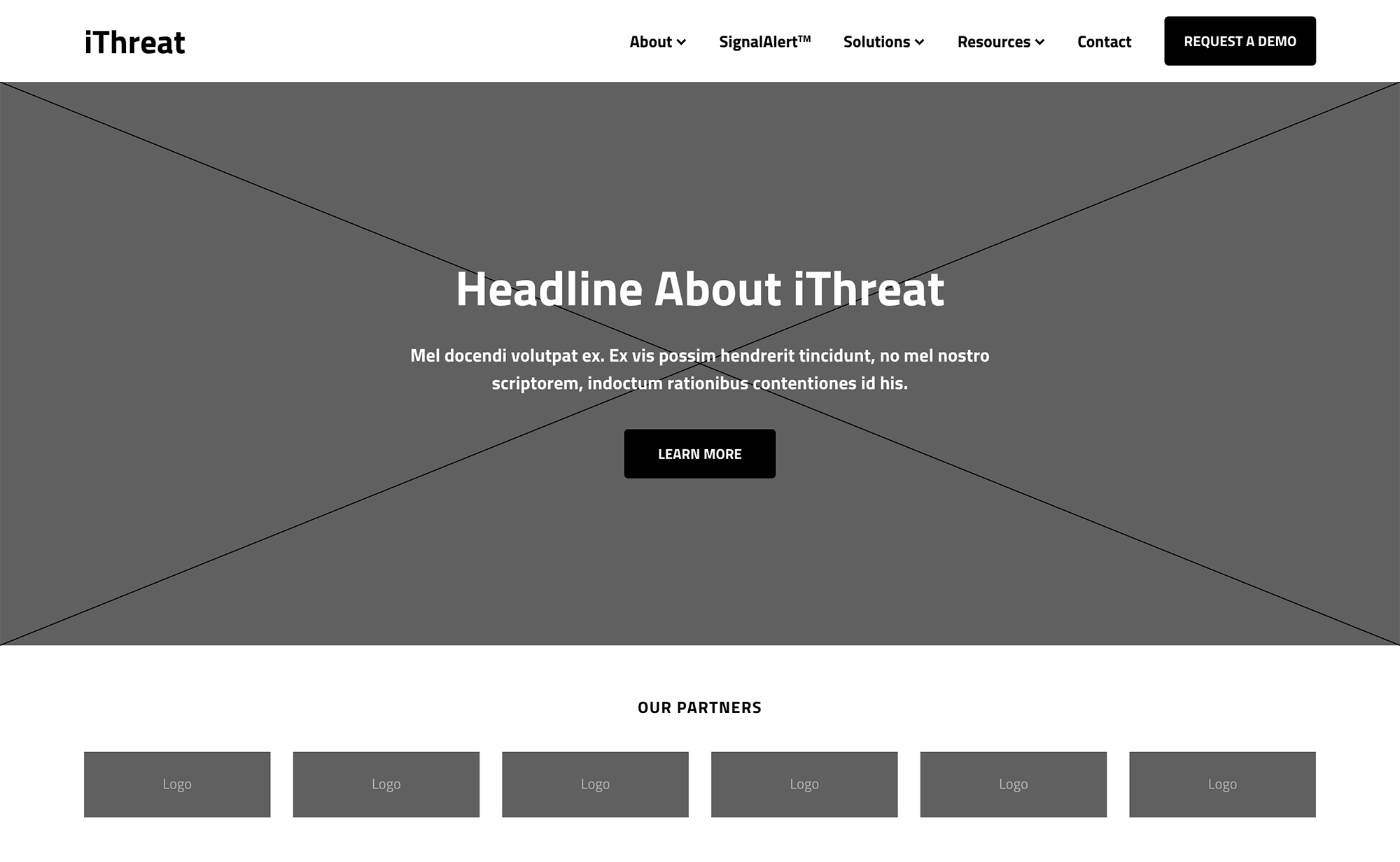
After learning about your brand, website, and business goals, we develop the basic structure of your new website. We start with a sitemap, which is a plan of all of the pages on your website and where they will live in relation to all of the other pages around them. After a sitemap is approved, we create wireframes. Think of wireframes as the blueprints for the structure of each uniquely designed page of your website. Wireframes outline the site’s architecture, intelligently defining and placing all major navigational elements (see example below). The site architecture phase helps reduce design and development time by ensuring a mutual understanding of the website layout and functionality prior to design and development (which tend to take more time).
2. Graphic Design/Content Development Phase
This phase is where we establish your website’s look-and-feel. Our graphic design team translates the website architecture into a design that is graphically intelligent and invigorates your brand. Meanwhile, our copywriters fine-tune your content to fit into the new design and help engage with those using your website. We typically provide two unique design directions to choose from. We create static mockups so you can see how your website will look. When a direction is chosen, we implement your feedback, working with you to get everything just right—to avoid surprises.
Once the final design is approved, we design each additional unique page template for your approval prior to development.

3. Development Phase
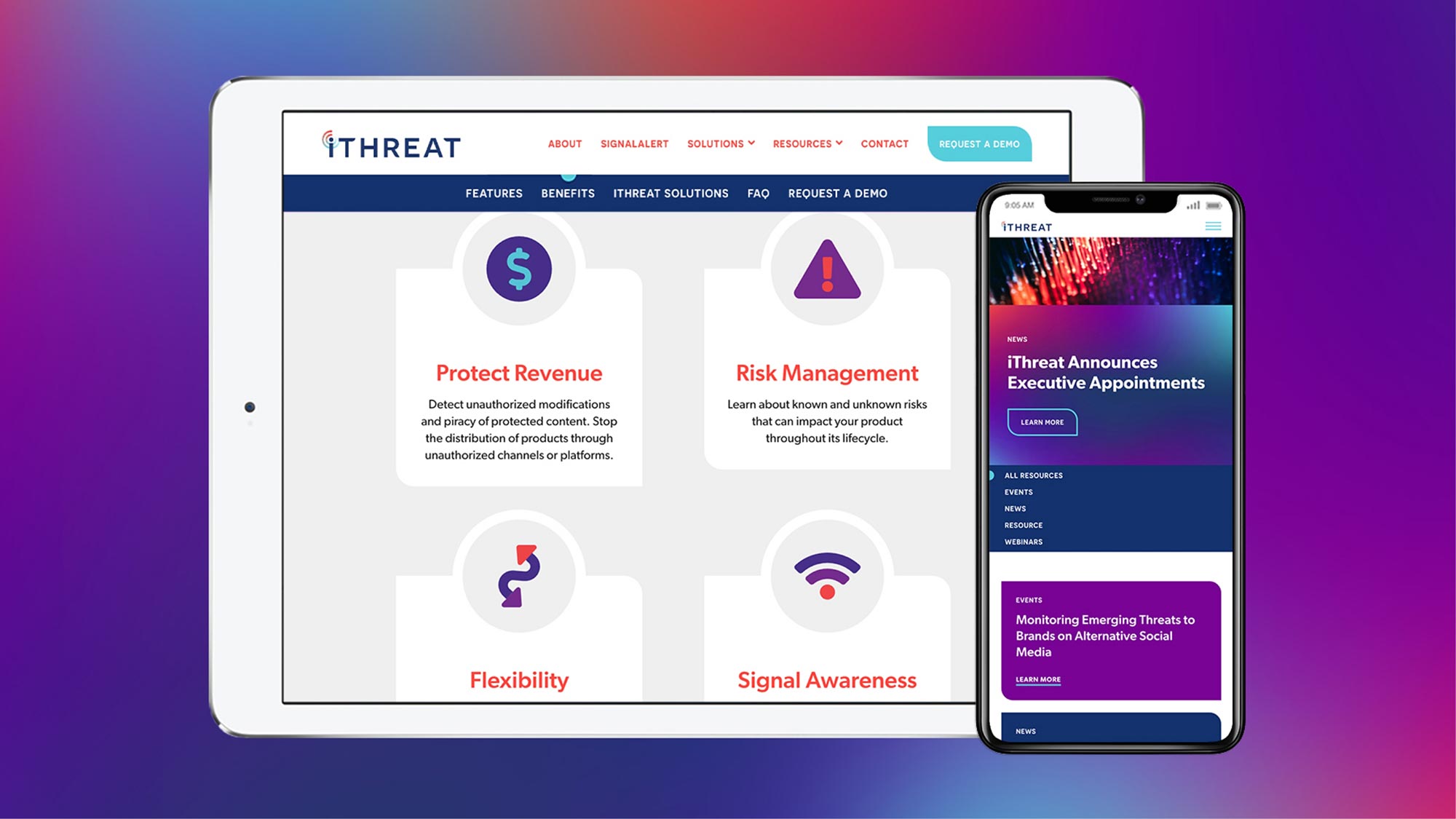
Now your website comes to life! In the development phase, beautiful design meets flawless function. Internally, our design and development teams create a site specification document. This document is our development team’s road map for the construction of your website’s technical data structure, visual front-end templates and customized content management system (CMS). This way, editing or generating new content on your website is easy and intuitive.
As we conduct this phase we are highly attentive to how your site will perform on mobile devices. We use design to create experiences that are unique to mobile screens versus desktop screens. As users view your site across different devices, an optimal user experience means that content will be hidden, or displayed differently, between devices. For instance, a complicated chart may be clear and vivid on a big desktop screen, but be nearly impossible to read on a phone. In place of the chart, the phone will display alternate information: an image or video that relays the same data in a more appropriate way for the smaller device. We ensure all the tech requirements are in place to enable this function for an excellent user experience.
During this phase, we do all of the development on our own test server, leaving your present site untouched and server intact.
4. Quality Assurance and Testing Phase
In the QA and testing phase, Trillion initiates an extensive procedure that includes a visual site and interactive feature inspection as well as browser and device compatibility inspections. We add pages and content of different sizes and types, making sure it works cleanly and flawlessly between phone, tablet, and desktop.
We check all of the little details to ensure everything is functioning as expected before the testing site is shared with you for review.
5. Content Implementation and Beta Review
Once everything is approved and in place, we migrate and upload all your files to a live web server. If we are redeveloping a website that is actively in use, we will likely schedule a content freeze to reduce the need to republish content. When the website has all of the content in place, we ask for you to review one final time before we activate the new website for the world to see.
6. Launch/Review/Training
With your approval, we launch your website. We move it all to your server and make sure that your new site and server are working and loading correctly. We double-check that all the forms are working, any technical connections are working, and all e-commerce transactions function properly. We then provide our clients with a variety of training with a streamlined and beneficial approach.
Have Your Website Designed and Developed by Trillion
Our website development process has proven to be successful for Trillion’s clients time and time again. By building your website from the ground up, working with you at every stage of the development process, and keeping a mindful focus on your brand’s strategic goals throughout, we can create a website that performs beautifully and yields results.
If you would like to learn more about our website development process and how it can impact your business, let’s talk. Call us at 908.219.4703 or fill out our contact form and we’ll reach out to you.