I was on a call with a client the other day and she asked me a question about logo files. She was not sure which logo file format she should be using for different programs or applications. My answer was “it depends,” but her question brought up a good topic.
You want your logo to look its best all of the time. Which logo file format you use in particular situations depends on how important it is to maintain the highest integrity of the logo and your brand identity. Pretty important stuff! Frankly, unless you are a graphic designer, you’re likely to get it wrong. So I hope that the explanations below will help you get things right. But if you are ever in doubt, just ask your graphic designer to confirm the correct logo format to use.
There are multiple logo file formats you need and here’s why:
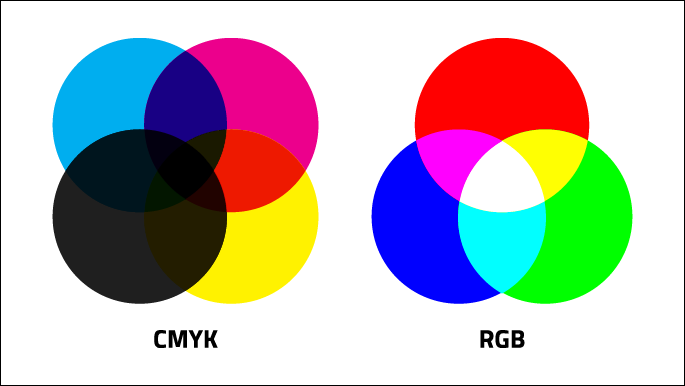
Digital logo applications such as websites and anything being viewed on a screen utilize the RGB color spectrum. This color spectrum is more diverse than standard printed materials so the logo files used digitally are prepared a little differently. They don’t normally require high resolution art and aren’t limited to a single color.
Print logo applications such as printed brochures, business cards, t-shirts, decals, folders and anything ink on paper are 99% of the time prepared with CMYK and Pantone color spectrums. These spectrums are handled differently than digital applications and require higher resolutions so they appear crisp when printed on paper.

Read our article “What’s the Difference Between CMYK and RGB?”
Logo File Formats
Logo file formats can come in many shapes and sizes. The format is driven by how it will be used, now and in the future, as well as what the logo looks like. When your logo designer provides the digital file formats to you, place them somewhere secure so you do not misplace them and can consistently reference the files. Below are common logo file formats that cover 99% of all logo marketing applications.
- JPG
- PNG
- GIF
- EPS
- AI
- SVG

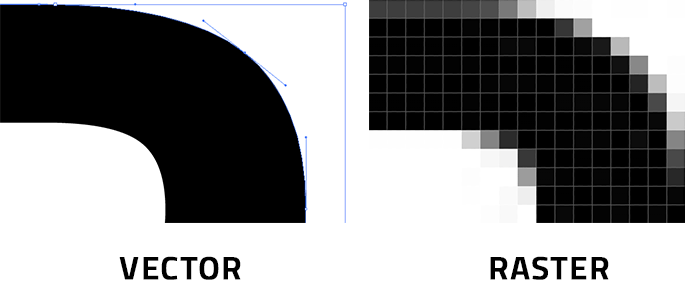
Read our article “What’s the Difference Between a Vector Logo and a Raster Logo?”
Which logo file formats are most common?
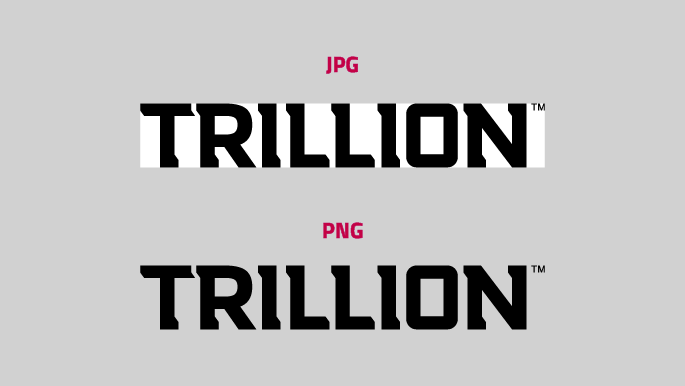
It is very common to have JPG or PNG logo file formats. These are the most common because so many programs like Word and PowerPoint import/place them. When you use these file formats on screens, they are acceptable most of the time. But have you ever tried to enlarge one of these file formats and the logo starts to get blurry or pixelated? It’s because these formats are pixel-based and are limited as to how much they can be enlarged before the quality of the image begins to degrade.

Logos in Word or PowerPoint
When using Microsoft Word or PowerPoint, a JPG (which will have a white or colored rectangular background) will provide ease of use and support. Even though JPG files are commonly photos, people utilize them for logo file formats due to their wide acceptance in digital and print. PNG files support transparency which provides more options for placing the logo on other images or colored backgrounds without having a rectangular “box” around your logo. PNG logo files are purely for digital applications and are not meant to be printed. They are exclusively in the RGB color spectrum which if printed could result in subdued or inconsistent color.
Here is a breakdown of logo file formats and their best uses:
JPG (or JPEG) can be used for both digital and print since it supports both RGB and CMYK color space. It’s tricky to determine the color space if you don’t have software such as Photoshop. One way to determine if the JPG logo file can be used at larger sizes is to drag and drop the logo into your web browser window; seeing the logo four or five inches wide or more will allow you to use this for most digital applications and some smaller print applications. JPG files are pixel-based and will be limited by how much they can be enlarged. They also don’t support transparent backgrounds like PNG (listed below).
PNG logo files are good for placing your logo on top of a photo or a colored background in a digital application because they do support transparency. PNG logo file formats are widely supported on websites. Do not use PNG files for any printed projects. PNG files are pixel-based and do not enlarge well.
GIF logo file formats are not as widely used as they once were. They have a very limited color spectrum (just 256 colors versus millions in a JPG) so solid colored logos are good candidates for this format. The one unique feature of a GIF file is that it supports simple animation. You can build frame by frame animations and as long as you keep coloring flat and simple, the file size will remain negligible (blink logo from red to blue). GIF files are pixel-based and do not enlarge well.
EPS and AI logo file formats are the holy grail of file formats. They are made up of points and lines, not pixels, which allow for infinite scaling and enlarging without losing quality. Many business owners and executives overlook this logo file format because they typically cannot open them. Many common MS Office programs will not open the EPS logo file format. EPS files can support pixels as well, which also makes this file format tricky. Software like Adobe’s Illustrator, InDesign or Photoshop can work with this file format and can optimize and save nearly any logo file format you will need. Illustrator will allow resizing, color mode changes and more.

PDF logo file formats can be tricky too because a PDF can disguise color mode spectrums and resolutions. Some common office software will open or import PDFs but one way to tell if the resolution is good is to zoom in very, very close to the logo. If the edges stay crisp, you’re in business and have something a graphic designer can utilize in print and digital applications. If the edges become blurry or pixelated, you will be limited in the use and enlargement of this specific logo file format.
SVG files have become more common on websites and digital usage and are considered a standard format for displaying vector graphics on the web. SVG logo file formats do allow for a resizable logo format that does not lose image quality as it is enlarged or reduced. This is especially important with responsive web design where a logo file can be resized depending upon the digital device viewing the website. Another key benefit for the SVG logo file format is the relatively small file size—allowing for the digital file to load very quickly on a website. Support is limited for SVG but website design is an important place to use them.
Trillion has award-winning logo designers
When Trillion designs a logo for a client, we think ahead and provide neatly organized and labeled folders that contain several file formats for print and digital usage. We do this because the requirements and color spectrums are unique for print and digital applications. We also need to provide white, black, full color and spot color logo versions.

Need help with your brand’s logo?
It is important to maintain a relationship with your graphic designer when you require logo or brand help. If you are having trouble with your logo and need assistance, give Trillion a call at 908.219.4703 or use our simple contact form.